La créativité numérique via la forme multisite d’un CMS : WordPress #3 – Olivier DAUDEL
Comment un outil de communication ancré dans l’industrie créative du Web vient-il à l’éducation ?
Cet article présente une solution d’enseignement de masse d’un CMS à travers l’exemple de WordPress dans sa forme usine à site. Le postulat de base est un fonctionnement maintenu en intranet : pas de visibilité externe des contenus produits ni d’utilisation d’adresses e-mail personnelles. L’objectif est de montrer que la démarche :
- Encourage la créativité numérique (chaque apprenant dispose d’un site personnel, une table référençant tous les sites permet d’apprécier et comparer les contenus développés)
- Permet de maintenir un processus pédagogique cohérent gérant la montée en complexité (introduction maitrisée des thèmes et des plugins du CMS)
- Maintient des conditions d’interactions optimums entre les sites produits (référencement des sites entre eux, activation des commentaires)
- Dispose d’un socle technique simple ne nécessitant qu’un investissement assez faible (système d’exploitation Linux, déploiement d’une seule instance de WordPress, mise en place d’un WebMail suffisant via Webmin et Usermin).
Créativité et industries créatives : «Repère théorique»
NB : je remercie Marc Hiver pour avoir proposé et rédigé cette section.
Le terme industries créatives est apparu à la fin des années 80. Aux industries culturelles traditionnelles (cinéma, audiovisuel, livre, presse et information, musique enregistrée) se sont ajoutées les industries de la communication (télécommunications, Web, fabrication de matériels électroniques) mais aussi des activités tels le design, la mode, le développement de logiciels, le jeu vidéo, l’artisanat d’art. Cet ensemble a été regroupé au sein d’une seule et même catégorie, les « industries créatives » (cf. le colloque international organisé par la MSH Paris Nord et l’Observatoire des Mutations des Industries Culturelles [OMIC] les 13, 14 et 15 mai 2013 à L’École Nationale Supérieure Louis Lumière-La Cité du cinéma).
Le thème des industries créatives tend depuis lors à se substituer à celui des industries culturelles, mais cela ne va pas sans difficultés théoriques. En effet, si l’on saisit l’idée de prendre en considération les nouvelles pratiques communicationnelles, médiatiques et culturelles, on constate souvent dans cette mise à jour une perte, celle du poids critique attaché au concept de Kulturindustrie. Car dans cette substitution, le concept d’industries créatives, dans sa prétention à dépasser et englober la vieille notion d’industries culturelles, tant au niveau de l’enseignement que de la recherche, ne s’inféode-t-il pas au projet esthético-technique du capitalisme financier ? L’industrie créative comme cache sexe positif, plus glamour d’un concept d’industries culturelles désormais ringardisé ? Et par un effet domino, ne cherche-t-on à en finir avec la coupure esthétique entre création artistique et créativité para-publicitaire qui ulcère tant les chantres d’une pseudo-culture populaire industrialisée ?
Pourtant la Web-revue des industries culturelles et numériques, résolument critique, affichant son slogan (« De la Kulturindustrie aux industries culturelles, créatives, numériques »), est fabriquée grâce à un outil d’aide à la création web, un CMS (système de gestion de contenu) : WordPress, complètement intégré aux industries créatives. Un système de prêt-à-porter avec retouches personnalisées. Contradiction ? Ce ne serait pas la première fois qu’un détournement d’usage s’affirmerait dans les pratiques du web. En tout cas, c’est un pari éditorial de la web-revue qui implique que technophilie ne rime pas forcément avec déterminisme technologique, comme nous l’avait appris en son temps le très beau livre de Gilbert Simondon (1924-89), que beaucoup redécouvre aujourd’hui : Du mode d’existence des objets techniques (Aubier, 1958).
Limites de la version WordPress monosite
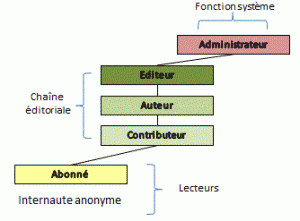
L’utilisation de WordPress repose sur une installation du logiciel provenant du site de référence www.wordpress.org avec le prérequis de disposer d’un serveur web (Apache par exemple) et d’une base de données sous MySQL La procédure standard associe à une instance de WordPress un nom de domaine. Cette solution, retenue pour le site industrie-culturelle.fr, structure très simplement un scénario coopératif qui distribue les responsabilités éditoriales à travers un nombre restreint de rôles qui vont du toilemestre (« webmaster ») au lecteur enregistré en passant par les auteurs.
Nous aurons l’occasion d’analyser plus en détail cette chaîne éditoriale dans un prochain article. Notons simplement qu’un Editeur peut être vu comme un rédacteur en chef d’une revue conventionnelle, qu’un Auteur est une « plume » reconnue de la revue et qu’un Contributeur est sans doute assimilable à un pigiste.
Toutefois, l’hypothèse collaborative repose sur une unité thématique dans les diverses acceptations de cette expression :
- Un centrage sur un référentiel sémantique qui devrait se repérer facilement à travers les taxonomies exposées par le site comme l’indexation, la catégorisation, etc.
- Le thème WordPress retenu pour héberger et assembler les articles, les pages et d’une manière générale l’ensemble des contenus ; thème décliné et personnalisé au moyen de son espace de paramétrage pour produire l’infrastructure d’une charte qui s’imposera aux différents producteurs/créateurs de contenus
Cette approche, si souple et performante pour une Web-Revue, peut-elle convenir dans le contexte d’un éveil à la créativité numérique en direction de dizaines, voire de centaines d’apprenants (étudiants) ?
La double unité thématique du contenu et de la forme va présupposer un arbitrage initial qui pourrait être plus ou moins négocié ou imposé.
D’après une expérience récente (M1 CRDM du département Infocom de l’université de Paris Ouest) et en recherchant du côté de la négociation, il aurait fallu accorder des centres d’intérêts aussi hétérogènes que :
- Les films en noir et blanc du cinéma historique ou moderne
- Les nouveaux héros
- La cuisine du Maghreb
- Marc Jacobs
- Les poneys
- Le Japon
- Les secrets de Paris Ouest
- Des thématiques autour du sport
- Etc.
Manifestement c’est un arbitrage de type mission impossible, sans les moyens financiers et techniques de la célèbre équipe, ou qui n’est traitable qu’avec un tirage aléatoire.
Imposer un thème, mais où le trouver dans l’espace intergénérationnel : Marie Curie, Edith Piaf, les nouveaux virtuoses qui captent la toile comme Akiko Suwanai ou Sarah Chang ?
La rigidité d’un thème WordPress unique est encore plus contraignante et, probablement, frustrante.
Multiplier les instances de WordPress
On pourrait imaginer de multiplier les instances de WordPress ; c’est-à-dire faire autant d’installations qu’il y a d’apprenants potentiels. C’est certainement possible, mais cela représente un travail très important et qui doit s’opérer en amont sauf à donner ici ou là des privilèges administratifs, ce qui n’est certainement pas souhaitable.
La solution multisite, aussi dite usine à sites de WordPress
Le modèle de cette offre est fourni par l’hébergeur international wordpress.com (ou fr.wordpress.com pour la version francophone). Une seule instance de WordPress est installée qui mobilise une unique base de données. Des sous-sites sont facilement engendrés avec un impact propre sur la base de données. Un internaute peut engranger la génération d’un sous-site personnel à condition de disposer d’une adresse e-mail valide. Une fois le sous-site en place, un mail de confirmation est envoyé qui sert à l’activer définitivement.
Faire travailler les étudiants sur wordpress.com est envisageable, mais présente l’inconvénient d’exposer les contenus produits sur Internet, ce qui n’est pas forcément souhaitable dans le cadre d’un démarrage pédagogique. Il faut donc envisager de reproduire cette solution dans le contexte de l’intranet. À noter que de nombreux fournisseurs d’accès, proposant une offre WordPress embarquée, s’appuient le plus souvent sur ce montage.
Installation de WordPress en tant qu’usine à sites
Ce paragraphe n’ambitionne pas de détailler complètement le « set up » de l’usine à site, mais plutôt d’insister sur un certain nombre de choix stratégiques. On trouvera une documentation détaillée et des outils prêts à l’emploi dans le Codex de WordPress :
- http://codex.wordpress.org/Create_A_Network – c’est le document de référence dont cette page s’inspire
- http://freelance-web-consultant.fr/aide-wordpress/tutoriel-mettre-en-place-le-multi-sites-sur-wordpress-3
- http://codex.wordpress.org/User:Beltranrubo/BitNami_Multisite permet d’accéder à une distribution de WordPress qui est « multisite ready »
Un premier choix essentiel consiste à déterminer le type de sous-site souhaité : sous-domaine ou sous-dossier. Avec crefop.u-paris10.fr, on pourra avoir :
- Sous-domaines via des préfixes :
site1.crefop.u-paris10.fr,site2.crefop.u-paris10.fr, etc. - Sous-dossiers via des suffixes :
crefop.u-paris10.fr/site1,crefop.u-paris10.fr/site2, etc.
Le scénario de type sous-domaine n’est pas possible si l’installation de WordPress a été faite dans un sous-dossier par rapport à la racine du serveur web (exemple : crefop.u-paris10.fr/m2 ou crefop.u-paris10.fr/ccom).
Le processus concret consiste à faire une installation conventionnelle de WordPress (création d’une base de données et installation du logiciel du CMS).
Il faut ensuite éditer wp-config.ph en introduisant, au-dessus du commentaire /* C'est tout, ne touchez pas à ce qui suit ! Bon blogging ! */ (ou encore en anglais /* That's all, stop editing! Happy blogging. */), la directive :
define('WP_ALLOW_MULTISITE', true);
Pour continuer, il faut recharger la page administrative dans le navigateur. Ceci active une nouvelle entrée Outils|Création du réseau. On se laisse alors guider par le contenu de la page qui, si la configuration le permet, proposera d’abord un choix entre l’approche sous-domaine et l’approche sous-dossier.
Aménagement de l’administration
Elle se divise en deux couches :
- La gestion de l’environnement multisite avec les administrateurs du site initial qui en deviennent les administrateurs et ont un profil de super-administrateur
- La gestion qui reste classique pour les sous-sites associés à un utilisateur
Couche réseau
La connexion à la couche réseau se fait :
- directement avec
wp-admin/network - indirectement pour un super-administrateur qui peut l’atteindre à partir d’une connexion administrative classique au moyen de l’entrée Mes sites|Admin du réseau
Les entrées des menus de la couche réseau sont :
- Réglages avec les sous-entrées :
- Création du réseau qui historicise le scénario de mise en place de l’usine à sites
- Réglage du réseau qui décrit le paramétrage général de l’usine à site ainsi que diverses possibilités pouvant s’appliquer à l’ensemble des sites
- Création du réseau qui historicise le scénario de mise en place de l’usine à sites
- Sites qui fournit une vision sur l’ensemble des sites disponibles et permet de les modifier/supprimer et d’en ajouter des nouveaux ; un accès Tableau de bord est aussi proposé
- Utilisateurs qui offre une gestion transversale de tous les utilisateurs
- Thèmes et extensions correspondent aux fonctionnalités bien connues et ont une portée générale sur les sous-sites
- Mises à jour centralise certains aspects de la maintenance du réseau.
Couche site de référence et sous-sites
La connexion à un sous-site demeure standard au sous-domaine/sous-dossier prêt :
- Pour le front-office, il suffira de préfixer le nom de domaine avec son sous-domaine ou de suffixer le site de référence avec le dossier représentatif du sous-site (exemple :
crefop.u-paris10.fr/site1/) - Pour le back-office,
wp-login.phpsera toujours suffixé (exemple :crefop.u-paris10.fr/site1/wp-login.php)
Couche administrative d’un sous-site :
- Elle ajoute une entrée Tableau de bord|Mes sites qui centralise sous la forme d’un tableau les sous-sites de l’utilisateur connecté
- Par contre l’entrée Tableau de bord|Mise à jour est supprimée ; la mise à jour du logiciel est réservée à l’administrateur du réseau
- L’entrée Apparence|Thèmes est bridée en ce sens qu’ajouter de nouveaux thèmes n’est pas permis, mais il est possible de choisir/commuter parmi ceux mis en place par l’administrateur du réseau
- L’entrée Apparence|Editeur est supprimée, modifier les fichiers
.phpou.cssde WordPress relève uniquement des prérogatives de l’administrateur réseau - L’entrée Extension est optionnelle et n’apparait que si l’administrateur du réseau a validé une option adéquate; elle permet à l’administrateur du sous-site d’activer ou désactiver les extensions qui n’ont pas été activées par l’administrateur réseau (une extension validée par ce dernier disparait de la liste des extensions gérables par un administrateur de sous-site)
- Les entrées Extension|Ajouter et Extension|Editeur ne sont pas présentes au niveau d’un sous-site, un administrateur local ne pourra pas ajouter une extension ni modifier le code de ses fichiers constitutifs
- L’entrée Utilisateurs est présente, mais l’administrateur réseau doit lever une option pour qu’un administrateur de sous-site puisse introduire de nouveaux utilisateurs ; à défaut seuls des utilisateurs déjà définis au niveau du réseau pourront être adoubés dans un sous-site.
Bilan en matière de créativité numérique
La liberté du choix des contenus est acquise. Un cadrage organisé mais aisément évolutif est obtenu grâce à l’ajout centralisé de thèmes et d’extensions. En fait, l’usine à site parvient à instrumenter une progression maitrisée de la complexité.
Création des sites et ajouts d’utilisateurs
Une difficulté de WordPress est la manipulation d’adresses e-mails qui a un certain niveau doivent être valides. Ainsi, si l’usine à site doit héberger plusieurs centaines d’apprenants, il faut prévoir un scénario d’enregistrement retournant un site valide. Une adresse e-mail est nécessaire qui recevra la confirmation d’inscription pour l’activation définitive. Voici l’avertissement de WordPress
Félicitations ! Votre nouveau site, XXXXX, est presque prêt. Mais, avant d’utiliser votre nouveau site, vous devez l’activer. Consultez la boite de réception de l’adresse yyyyy@zzzzz, et cliquez sur le lien qui vous a été envoyé. Si vous n’activez pas votre site dans les deux jours, vous devrez à nouveau l’enregistrer.
Exiger l’utilisation d’adresses e-mails véritables est à nouveau peu souhaitable, il faut donc compliquer la solution intranet. Le schéma technique évoqué repose sur un système Linux, mais des solutions équivalentes seraient possibles avec d’autres systèmes d’exploitation. Le système de messagerie sendmail est supposé disponible, il répond sans aucun paramétrage sur localhost.
Principe de la création massive de comptes
#!/bin/sh
i=0
while [ $i -le 49 ]
do
i=`/usr/bin/expr $i + 1`
if [ $i -le 9 ]
then
site=etudiant0$i
else
site=etudiant$i
fi
/usr/sbin/useradd -g 1001 -d /home/etudiant/$site $site
/usr/bin/cat /home/pw | passwd --stdin $site
/usr/bin/passwd -n 9000 $site
done
Le fichier /usr/bin/cat/home/pw contient un mot de passe standard (etudiant dans notre cas).
Mise en place d’un outil de type webmail simple pour relever les messages
Une solution très efficace et rapide à mettre en œuvre consiste à associer webmin et usermin du site http://www.webmin.com/index.html.
Au terme de cette installation, un compte est automatiquement détenteur d’une adresse e-mail. Après avoir reçu un compte, chaque apprenant initialisera et activera son sous-site personnel sans difficulté particulière.
Lire les autres articles de la rubrique
 DAUDEL Olivier, « La créativité numérique via la forme multisite d’un CMS : WordPress #3 », Articles [En ligne], Web-revue des industries culturelles et numériques, 2012, mis en ligne le 5 octobre 2012. URL : http://industrie-culturelle.fr/industrie-culturelle/la-creativite-numerique-via-la-forme-multisite-dun-cms-wordpress/
DAUDEL Olivier, « La créativité numérique via la forme multisite d’un CMS : WordPress #3 », Articles [En ligne], Web-revue des industries culturelles et numériques, 2012, mis en ligne le 5 octobre 2012. URL : http://industrie-culturelle.fr/industrie-culturelle/la-creativite-numerique-via-la-forme-multisite-dun-cms-wordpress/